如果你在项目中使用SXA来开发,在你的placeholder之外可能会有2个 <div class="row"></div> 导致页面布局出现问题。
可能的解决办法有2个:
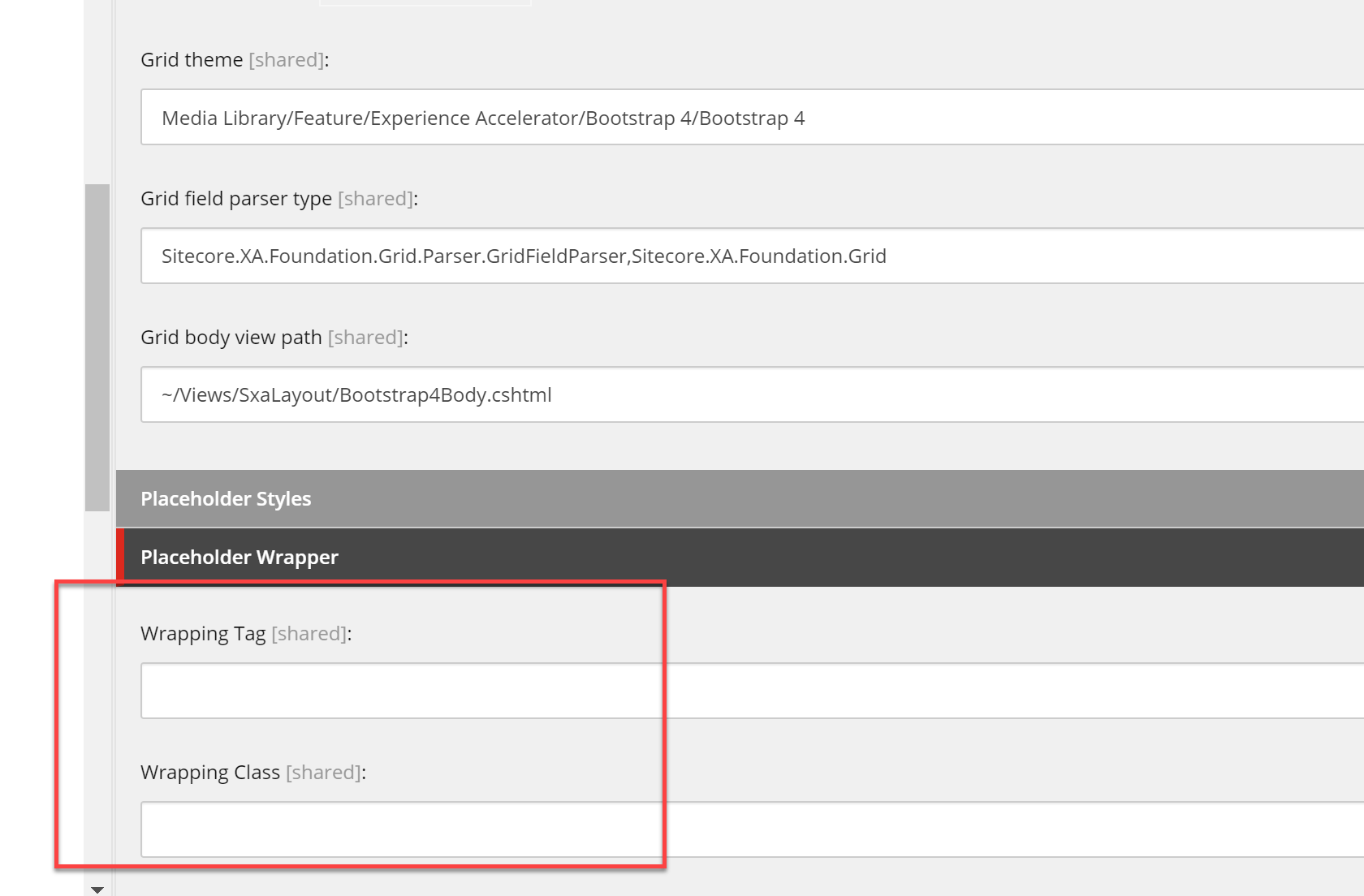
1. 通过placeholderwrapper的设置,让Sitecore忽略指定的placeholder,这样在placeholder之外就不会有多余的HTML代码
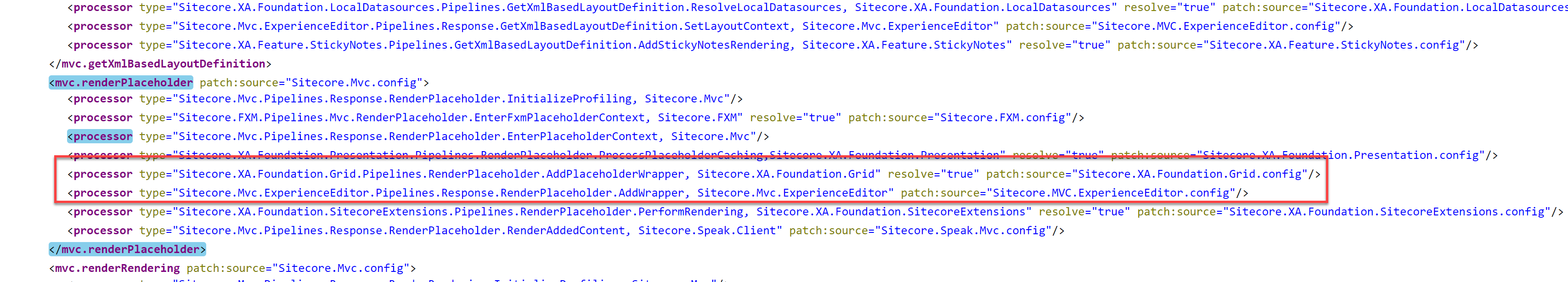
2. 你也可以通过修改grid定义的wrapper设置。这个方法会影响所有的placeholder。Grid定义在
/sitecore/system/Settings/Feature/Experience Accelerator/下,比如
/sitecore/system/Settings/Feature/Experience Accelerator/Bootstrap 4/Bootstrap 4 Grid Definition 。 对应的template是 {A12EF6DE-1E2A-4D9B-82B4-DFFB70189E52}